Tag
The following page documents visual specifications such as color, typography, structure, and size.
Color
Read-only, dismissible, and operational tag variants of tag use component tokens with values from the IBM Design Language color palette. Light themes use step 70 for text and icons, step 40 for borders, and step 20 for backgrounds. Dark themes use step 20 for text and icons, step 50 for borders, and step 70 for backgrounds. The only exception where core tokens are used are in high contrast and outline styles.
The selectable tag variant only uses core tokens and does not use component tokens.
| Variant | Color | Element | Property | Color token |
|---|---|---|---|---|
| Read-only tag | All colors | Text | text-color | See all component color tokens |
| Icon | icon-color | See all component color tokens | ||
| Background | background-color | See all component color tokens | ||
| High contrast | Text | text-color | $text-inverse | |
| Icon | icon-color | $icon-color | ||
| Border | border | $border-inverse | ||
| Background | background-color | $background-inverse | ||
| Outline | Text | text-color | $text-primary | |
| Icon | icon-color | $icon-primary | ||
| Border | border | $border-inverse | ||
| Background | background-color | $background | ||
| Dismissible tag | All colors | Text | text-color | See all component color tokens |
| Icon | icon-color | See all component color tokens | ||
| Background | background-color | See all component color tokens | ||
| High contrast | Text | text-color | $text-inverse | |
| Icon | icon-color | $icon-color | ||
| Border | border | $border-inverse | ||
| Background | background-color | $background-inverse | ||
| Outline | Text | text-color | $text-primary | |
| Icon | icon-color | $icon-primary | ||
| Border | border | $border-inverse | ||
| Background | background-color | $background | ||
| Operational tag | All colors | Text | text-color | See all component color tokens |
| Icon | icon-color | See all component color tokens | ||
| Border | border | See all component color tokens | ||
| Background | background-color | See all component color tokens | ||
| Selectable tag | Text | text-color | $text-primary | |
| Icon | icon-color | $icon-primary | ||
| Border | border | $border-inverse | ||
| Background | background-color | $layer* |
* Denotes a contextual color token that will change values based on the layer it is placed on.

Read-only tag colors.

Dismissible tag colors.

Operational tag colors.

Selectable tag color.
Interactive state color
Read-only tag variants do not have interactive state colors because they do not have interactive functionality.
Dismissible and operational tag variants use component tokens for hover states. They use core tokens for focus and disabled states.
The selectable tag variant only uses core tokens and does not use component tokens.
| Variant | Color | State | Element | Property | Color token |
|---|---|---|---|---|---|
| Dismissible tag | All colors | Hover | Background | background-color | See all component color tokens |
| Focus | Border | border | $focus | ||
| Disabled | Text | text-color | $text-disabled | ||
| Background | background-color | $layer * | |||
| High contrast | Hover | Background | background-color | $background-hover | |
| Focus | Border | border | $focus | ||
| Disabled | Text | text-color | $text-disabled | ||
| Background | background-color | $layer * | |||
| Outline | Hover | Background | background-color | $background-hover | |
| Focus | Border | border | $focus | ||
| Disabled | Text | text-color | $text-disabled | ||
| Border | border | $border-disabled | |||
| Background | background-color | $background-disabled | |||
| Operational tag | All colors | Hover | Background | background-color | See all component color tokens |
| Focus | Border | border | $focus | ||
| Disabled | Text | text-color | $text-disabled | ||
| Border | border | $border-disabled | |||
| Background | background-color | $layer * | |||
| Selectable tag | Hover | Background | background-color | $layer-hover * | |
| Focus | Border | border | $focus | ||
| Disabled | Text | text-color | $text-disabled | ||
| Border | border | $border-disabled | |||
| Background | background-color | $layer* |
* Denotes a contextual color token that will change values based on the layer it is placed on.

Dismissible tag interactive colors.

Operational tag interactive colors.

Selectable tag interactive colors.
Typography
Tag titles should be concise and describe the tag in a few words or be under 20 characters when possible. Only include long title content in tags when necessary, for instance, for user-defined names or system-generated strings of text.
| Element | Font size (px/rem) | Font weight | Type token |
|---|---|---|---|
| Title | 12 / 0.75 | Regular / 400 | $label-01 |
Structure
There are three fixed heights of tags—large (32px), medium (24px), and small (18px). However, the width of tags can vary based on the length of the title.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Tag (lg) | height | 32 / 2 | – |
| radius | 24px | – | |
| margin | 8 / 0.5 | $spacing-03 | |
| padding-left, padding-right | 12 / .75 | $spacing-04 | |
| Tag (md) | height | 24 / 1.5 | – |
| radius | 12px | – | |
| margin | 8 / 0.5 | $spacing-03 | |
| padding-left, padding-right | 8 / 0.5 | $spacing-03 | |
| Tag (sm) | height | 18 / 1.125 | – |
| radius | 9px | – | |
| margin | 8 / 0.5 | $spacing-03 | |
| padding-left, padding-right | 8 / 0.5 | $spacing-03 |

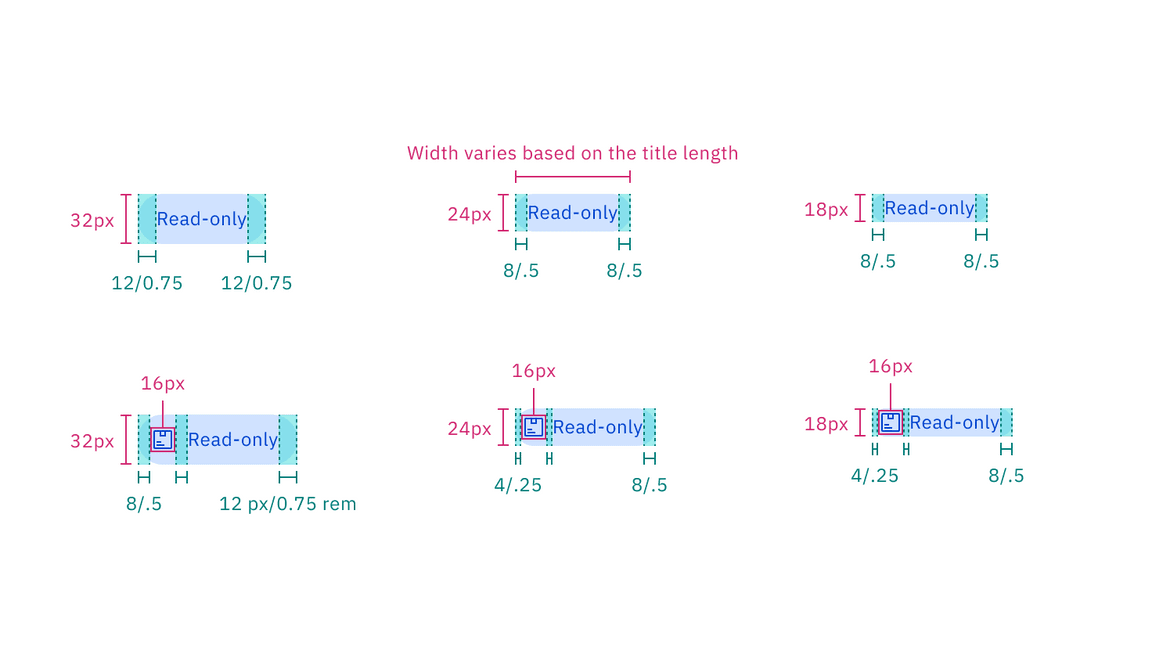
Structure and spacing measurements of read-only tag | px / rem.

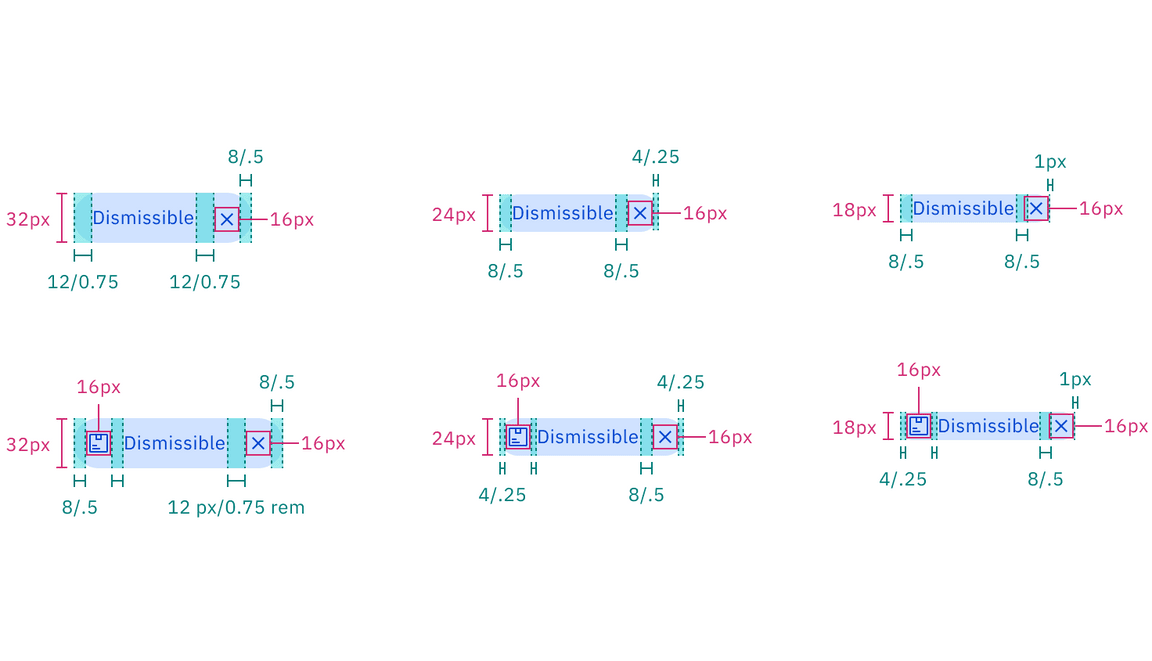
Structure and spacing measurements of dismissible tag | px / rem.

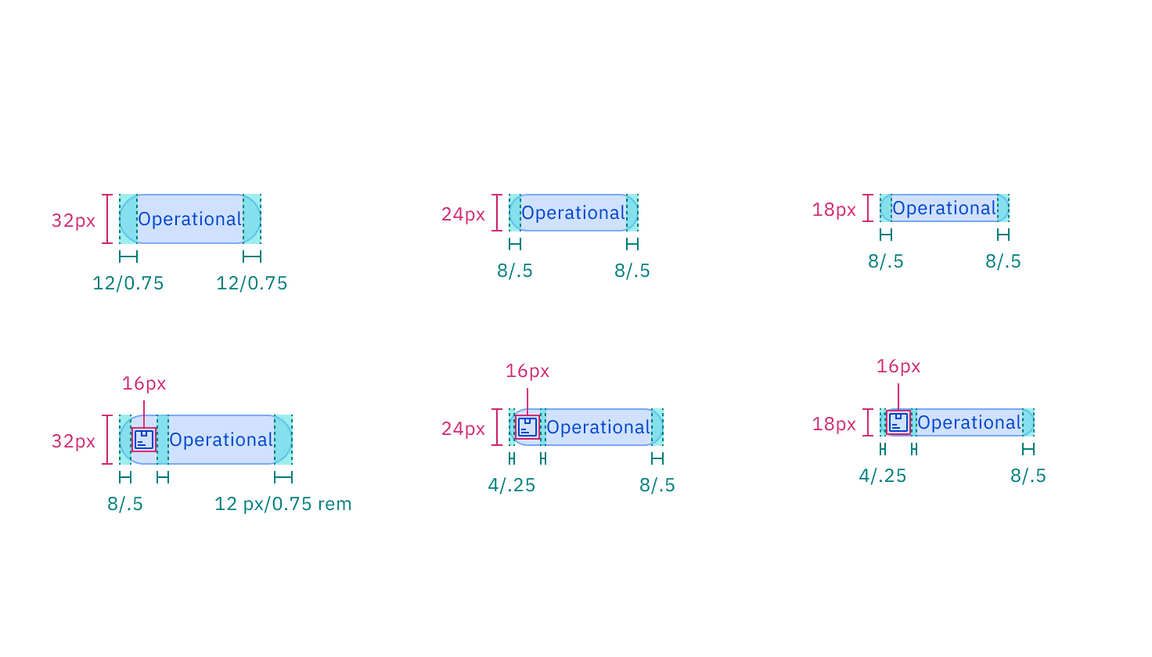
Structure and spacing measurements of operational tag | px / rem.

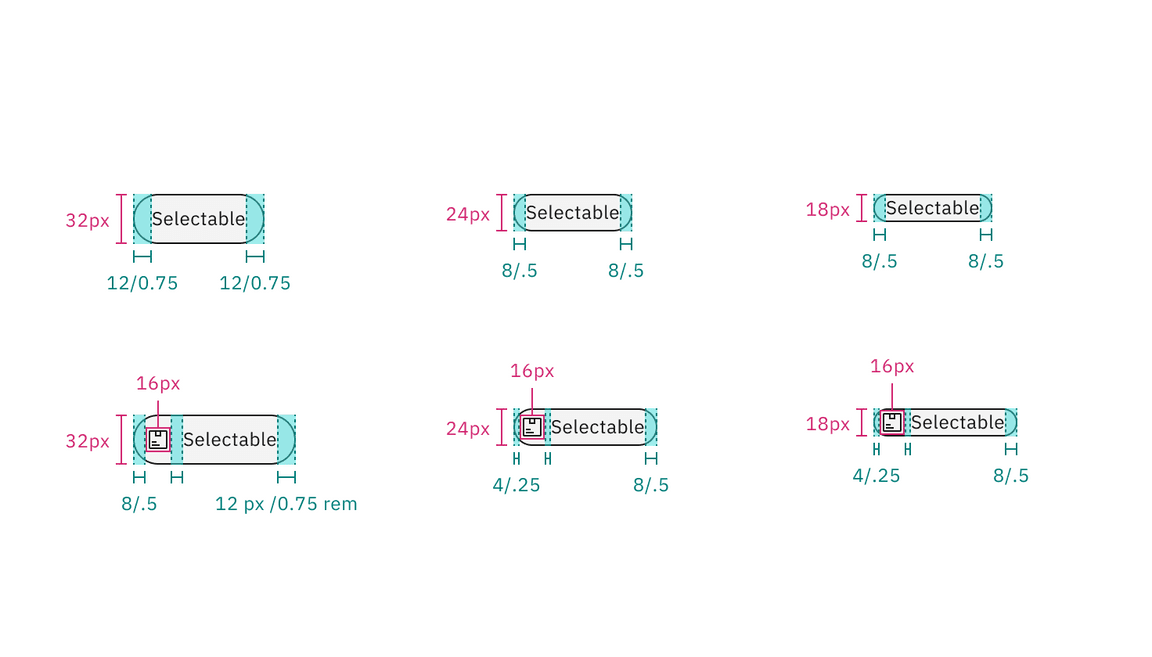
Structure and spacing measurements of selectable tag | px / rem.
Size
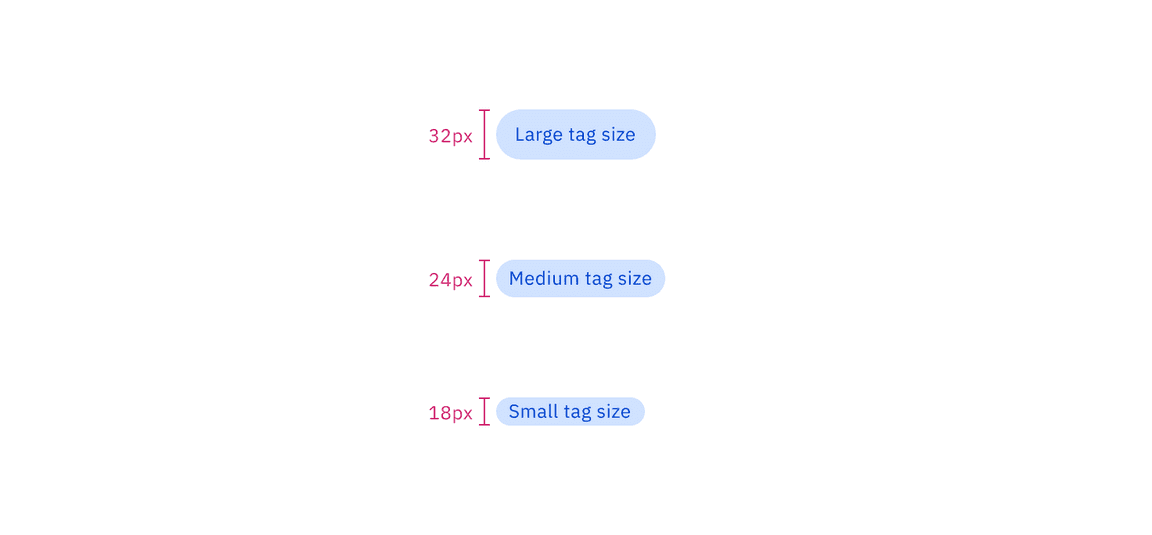
There are three tag sizes — large, medium, and small.
| Element | Size | Height (px/rem) |
|---|---|---|
| Container | Small (sm) | 18px / 1.125 |
| Medium (md) | 24 / 1.5 | |
| Large (lg) | 32 / 2 |

Large, medium, and small sizes of tag.